ImGuiの始め方(Cinder)
- バビロン!

- 2017年11月28日
- 読了時間: 3分
更新日:2017年12月1日
ImGuiというものを知った筆者が、OpenGLやDirectXを触ったことがないにもかかわらず見切り発車し、適当に調べて当たったCinderという環境上でImGuiを触ろうとした記録です。
記事を読んでいくとImGuiではなくCinderの入れ方のような気がしますがどうか気にせず。
<環境>
Windows10 Home 64bit
Visual Studio 2017
・ImGuiとは?

ImGuiはOpenGLやDirectXで動く軽量のGUIのツールを簡単に作ることができるフレームワークのことです。確認はしていませんが、複数の言語で動くらしいです。
主にデバッグやシミュレーションでの値の調整に使われるみたいですね。
コードの少なさとデザインよさで最近注目を浴びているようです。
・環境整備(ダウンロード)

ImGuiの環境を整備するする方法は色々あるのですが、今回はCinderを使ってImGuiをいじれるようにしていきたいと思います。
ということで、Cinderを入れていきます。
Cinderの公式サイト( https://libcinder.org )
DownloadのCINDER ON GITHUBからダウンロードしましょう。

Visual Studio 2013を使っている人はその上のをダウンロードでいいのですが、2015以降を使っている人でエラーの山で精神的なダメージを受けたくない人は、Githubからダウンロードしましょう。
次は、CinderでImGuiを使うためにCinder-ImGuiをダウンロードします。
Githubからダウンロードしましょう。
(URL: https://github.com/simongeilfus/Cinder-ImGui )

最後に本体であるImGuiをダウンロードします。
これもGithubからダウンロードできるのでちゃちゃっとしちゃいましょう。
(URL: https://github.com/ocornut/imgui )

・環境整備(ファイル設置)

今回ダウンロードしたツールたちはインストールする形式ではないので、ファイルの設置が少々面倒です。
まず、Cinderを適当なディレクトリに解凍します。
次にCinder-ImGuiを「Cinder\blocks」に解凍します。
最後にImGuiを「Cinder\blocks\Cinder-ImGui-master\lib」に解凍します。
Cinder
├ blocks
├ Cinder-ImGui-master
├ lib
├imgui
ファイルを正しい位置に解凍できたら「Cinder\proj\vc2015\cinder.sln」をVisual Studioで開きます。
すると、以下のように「プロジェクトの再ターゲット」と出ると思うのでOKを選んであげましょう。

プロジェクトが開くのでビルドを行い、Visual Studioを終了します。
これで、環境の整備は完了です。
・早速使ってみる

まず、ひな形のプログラムを作ります。
「Cinder\tools\TinderBox-Win」にあるTinderbox.exeを実行しましょう。

こんな感じの画面が出てくると思います。
プロジェクトと場所を選んだらVC2015を選択してNextを押します。

環境を選択し、Nextを押す。(ここではOpenGLを選択しています。)

ImGuiがあると思うので選択し、Installを「Relative」にしてFinishを押します。
すると、ファイルが作成されると思うので、その中の「vs2015」の中にある.slnファイルをVisual Studioで開きます。
また「プロジェクトの再ターゲット」が出ると思いますが、OKを押しましょう。
間違えてキャンセルを押しても、「プロジェクト→プロジェクトの再ターゲット」を選択することで再ターゲットができます。
再ターゲットが完了したら、F5をおして実行をしてみましょう。

このような黒い画面が出たら成功です。
CinderImGui.cppに大量のエラーが出る場合は多分Cinder2013を使っている場合です。
忠告の通り、エラーが大量に出ます
cinder.libがないとエラーが出た場合はCinder本体のビルドをしていないか、プロジェクトの再ターゲットが行えていない場合かのどちらかだと思います。
黒い画面が出た方は次に、ソリューションエクスプローラーからSource Filesの中のcppを開きましょう。

#include "CinderImGui.h"
~~~~~~~
void ~~~~::setup()
{
ui::initialize();
}
void ~~~~::draw()
{
gl::clear(Color(0, 0, 0));
ImGui::Begin("config 1");
ImGui::Text("Hello ImGui !");
ImGui::End();
}
と、編集して実行してみると、

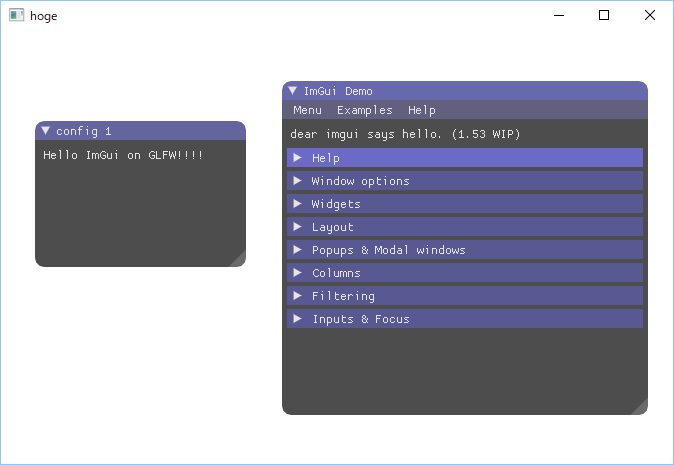
表示されましたね!
これであなたもImGuiデビュー完了です。
お疲れさまでした。






コメント